Im aktuellen WordPress ist es mit WordPress-Bordmitteln simpel geworden ein einfaches Bild aus der Medienbibliothek von WordPress in ein Widget einzufügen. Das war vor Version 4.8 anders und deshalb gibt es hier noch den Vergleich von 3 Widget-Erweiterungen, die das bewerkstelligen sollen.
Der klassische Weg vor WordPress 4.8 war:
- Das Bild in der Medienbibliothek heraussuchen und die URL kopieren.
- Ein Textwidget in die Seite einfügen und das Bild dort per URL einbetten.
Das heißt, dass für jede Bildschirmauflösung wurde das gleiche Bild dargestellt. Gerade ein nicht optimiertes Riesenbild kann schnell mal ein paar Megabyte groß sein und damit die Seitenladezeit erheblich erhöhen. Außerdem wählen viele Kunden lieber eine Datei direkt aus, als sich mit Copy und Paste zu belasten.
Seit WordPress 4.8 gibt es nun endlich standardmäßig ein Widget für Bilder in WordPress, womit dieser Test hinfällig wird. Das neue Bildwidget von WordPress verhält sich sehr ähnlich zum Simple Image Widget und liefert auch im Hintergrund verschiedene Bildgrößen aus. Daher empfehle ich nun, dieses zu nutzen und kein weiteres Plugin zu installieren.
Simple Image Widget
Das Simple-Image Widget bietet das, was es verspricht. Widget in den gewünschten Widgetbereich ziehen, Datei aus der Bibliothek auswählen und speichern. Das war’s auch schon. Das Widget erlaubt es außerdem noch das Bild mit einem Link zu versehen. Auch die Größe kann definiert werden – hier gibt es die WordPress Standardgrößen: Thumbnail, Medium, Large und Full Size.
Daneben gibt es die üblichen Textmöglichkeiten für Titel und Linktext.
Der Browser erhält das Bild, samt Titel und Alternativtext. Das Bild sitzt in einem <img>-Tag und liefert mittels srcset-Attribut auch verschiedene Bildgrößen, je nach Bildschirmbreite. Besonders also für mobile Endgeräte mit begrenzter Bandbreite sinnvoll.


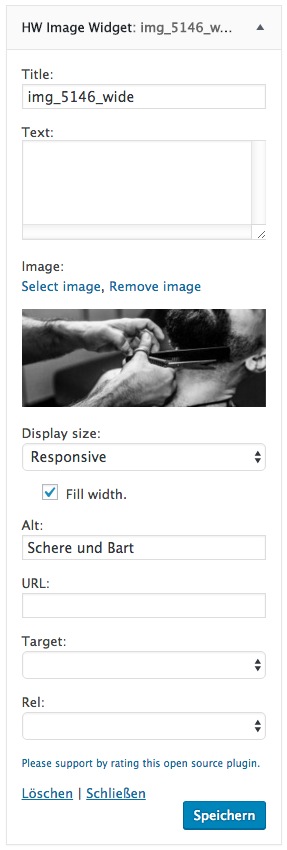
HW Image Widget
Auch das HW Image-Widget erlaubt es einfach und schnell ein Widget mit Bildinhalt zu erstellen. Es erlaubt sogar, das HTML-Template anzupassen und man kann dem Bild ein Textfeld hinzufügen, dessen Inhalt über den WYSIWYG-Editor von WordPress gestaltbar ist. Man kann das Bild mit einem Link versehen, samt Linktext. Ebenso darf man die Zielgröße des Bildes in Pixeln angeben – sie wird aber lediglich als CSS-Stil auf das Bild angewendet.
Das Bild wird dann als <img>-Tag an den Browser gesendet – leider ohne die Möglichkeit verschiedene Größen mittels srcset-Attribut auszuliefern.



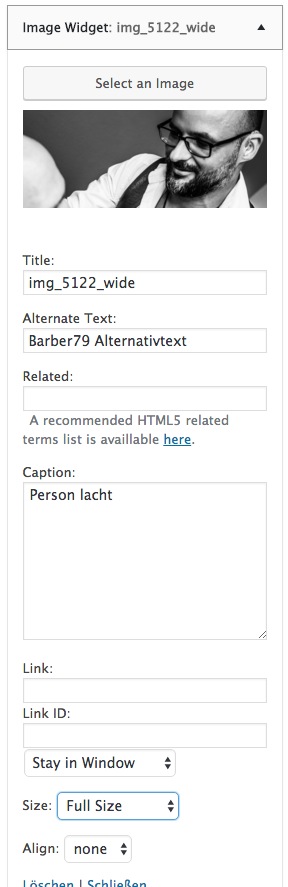
Image Widget
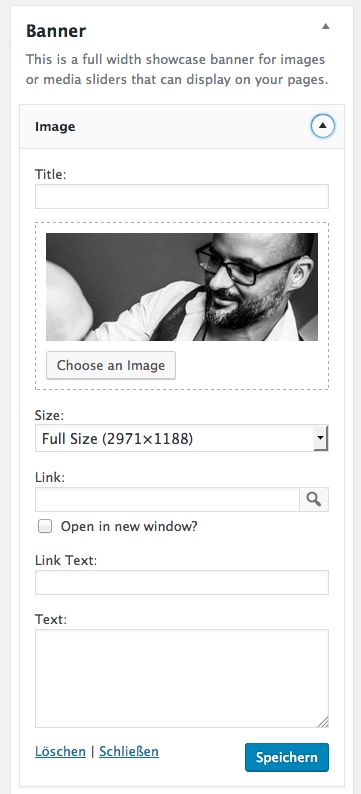
Zu guter Letzt habe ich noch das Image Widget Plugin getestet. Auch hier stehen wie bei den anderen Plugins Linkmöglichkeit und verschiedene Textmöglichkeiten zur Verfügung. Wiederum besteht die Möglichkeit per Template die HTML-Ausgabe zu beeinflussen – das Template ist etwas simpler aufgebaut als bei HW image widget.
Leider fehlt auch bei diesem beliebten Widget die srcset-Attribut Ausgabe und somit bekommen alle Endgeräte das gleiche Bild geliefert.


Fazit
So simpel es erscheinen mag, ein Bild als Widget in WordPress einzubinden – erst seit WordPress 4.8 ist es wirklich einfach geworden. Mein Favorit ist eindeutig das Bild-Widget von WordPress, da es die verschiedenen Bildschirmauflösungen von Mobilgeräten mit unterschiedlichen Bildgrößen versorgt und damit der begrenzten Bandbreite der Mobilfunkverbindung am besten Rechnung trägt.

