What could be more beautiful than a test for wordpress sliders? Exactly: nothing!
Customers demand a slider for their catchy images on a regular basis. WordPress doesn’t provide slideshows out of the box so we use a plugin. Of course it is supposed to be responsive and look splendid on every mobile-device and not wasting bandwidth.
But with images – it often get’s a bit more complicated. They can get pretty heavy and large and should not be squeezed via your cellular network. That’s why I test today.
20 different Plugins were invited for generating a nice slider in wordpress. I tested the following plugins: Arconix Flexslider, Cryout Serious Slider, Cyclone Slider, Easingslider, Flex Slider for Native Gallery, Fluid Responsive Slideshow, Gallery Slideshow, Huge IT Slider, Master Slider, Meta Slider Lite, Meteor Slides, Responsive Slider, Solliquy Lite, Slide Deck, Slider WD, Smart Slider 3, Smooth Slider, Super Hero Slider, vSlider and Ultimate Responsive Image Slider. 17 didn’t pass the short-test as they were only delivering the largest image without srcset-attribute or didnot provide swipe gestures.
With two it was impossible with a standard wordpress installation to get a slideshow running. Rocky road for untrained wordpress users.
As a refernce for performance I used Contact Form 7-Plugin, which I often use for contact forms.
If the slider-plugin used a lot more resources than Conctact Form 7 it “failed” in my test. Only a few sliders consume to much resources.
In the end 3 Candidates remained: Meteor Slides , Responsive Slider as well as Arconix Flexslider .
You can create lightweight Sliders with them that can be swiped by your website visitors.
Meteor Slides
Meteor Slides Plugin works like many of the other plugins with shortcodes – you copy them into your post or use a widget.
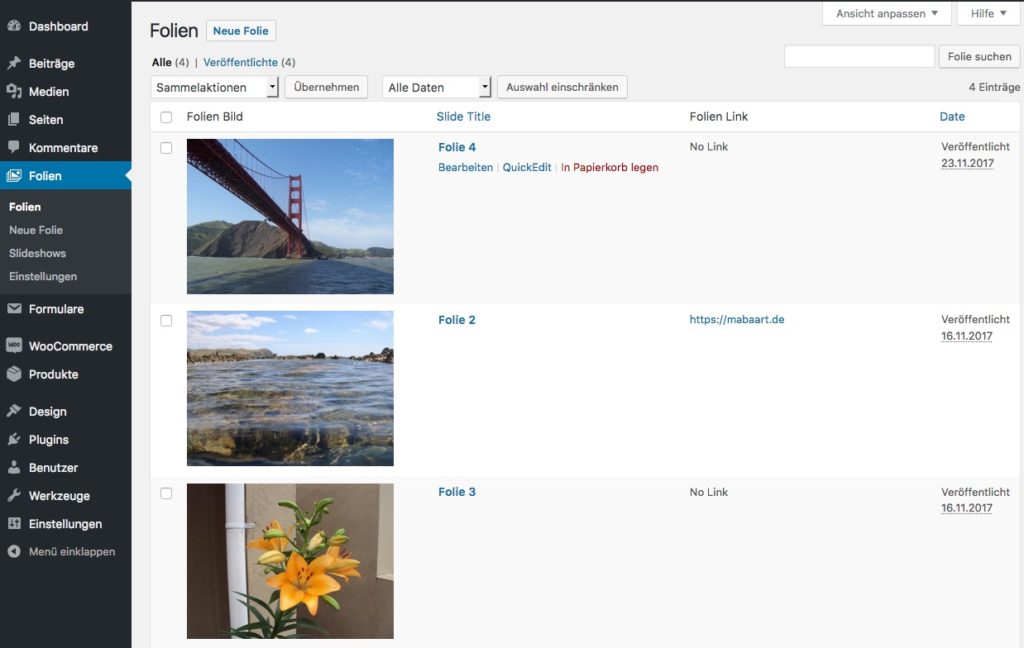
Meteor Slides show up on the left in your admin-screen. You can easily create a slideshow with a few slides in a breeze.
However the shortcode [meteor_slideshow], which you have to put into your post, is hidden under settings.
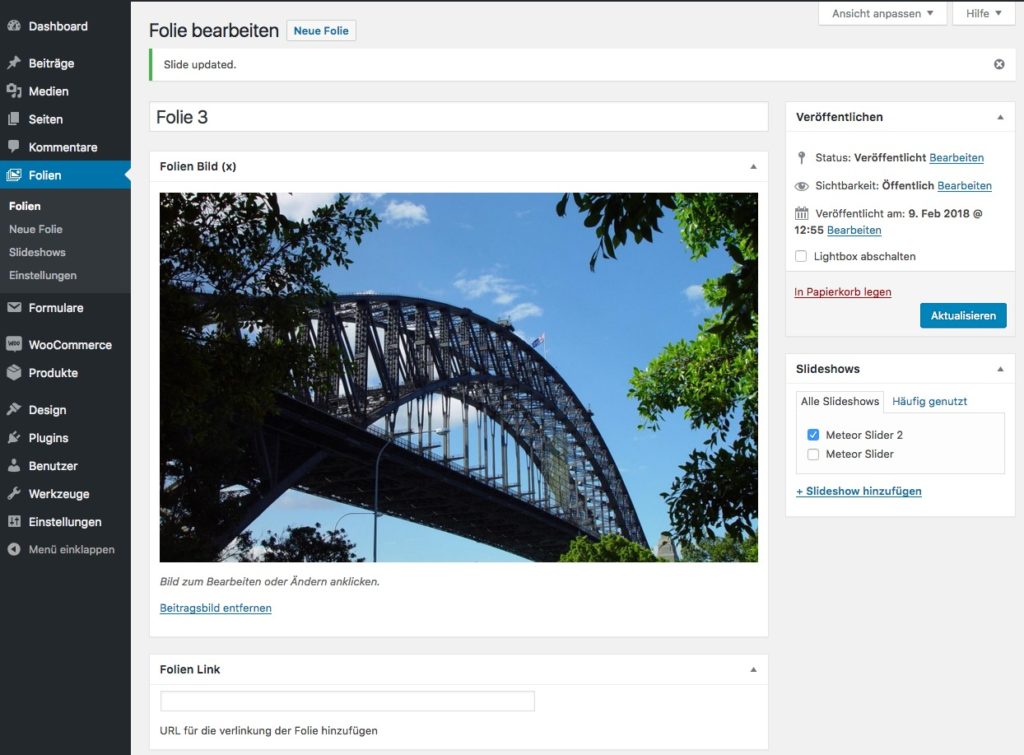
After that, you can adjust timing, slidersize in pixels. If you delete height and width values, your slider takes up your complete container-width. Setting pixel-values can cause visible distortions.
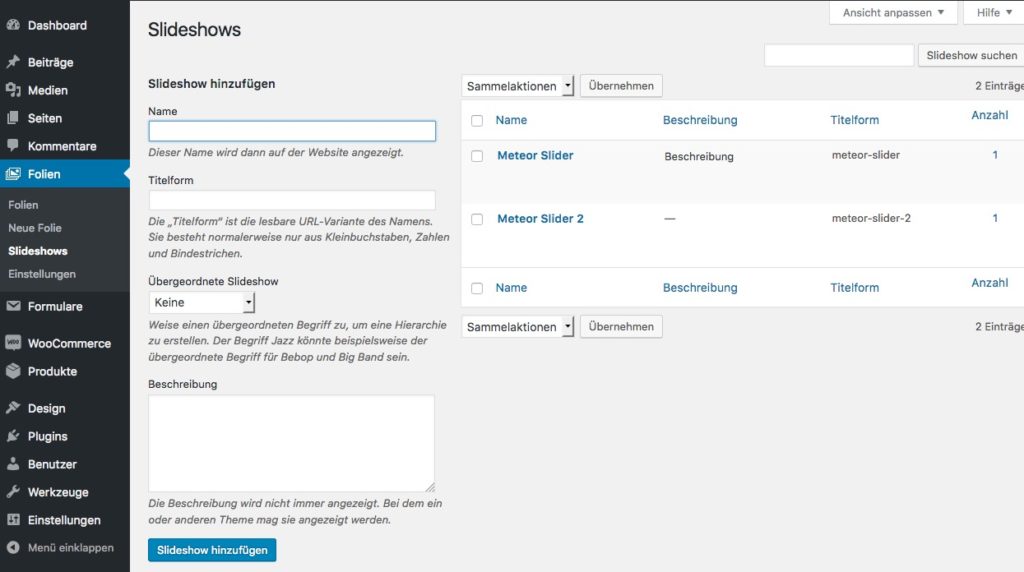
You can create several slideshows and insert slides into them via checkbox. Rearanging is achieved via changing the publish-date.
Finally there is even a sliderwidget, which makes the plugin complete.
Responsive Slider
Responsive Slider Plugin workds with shortcode and to create a slideshow is quite easy – if the shortcode would only be shown within the plugin itself. However the shortcode [responsive_slider] is only mentioned in the installation instructions.
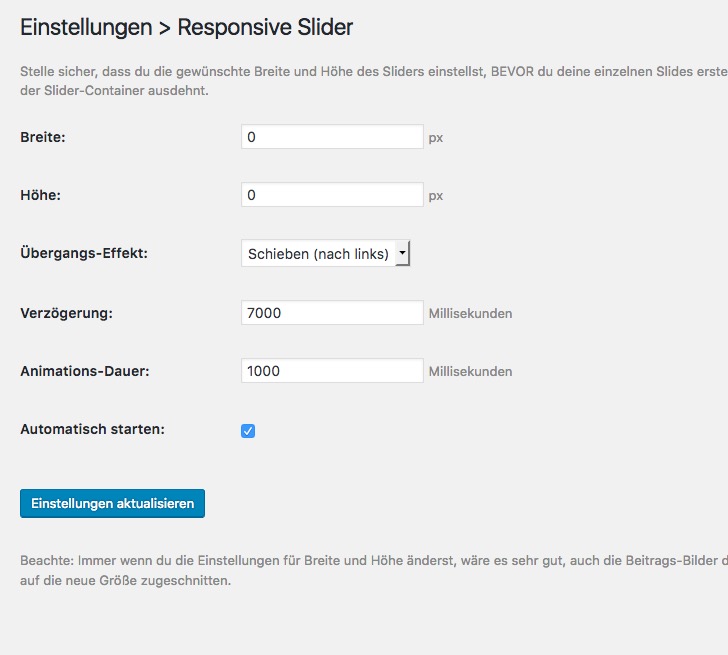
There are only two transitions available – blend and glide. Except of timesettings and order of slides there is not much to configure.
If you want own css-code to adjust the heading or other styles, you will have to place it inside your theme-css-file.
A very reduced Slider, that just works. There are navigation-points to move to the next slide or swipe-gestures, which work more direkt, than the ones of Meteor Slider.

Responsive Slider transition 
Responsive Slider – display of slides 
Responsive Slider plugin settings
Arconix Flexslider
Last of the three is Arconix Flexslider . It displays your last posts. Sadly it is so confusing that I don’t recomend using it.
It’s shortcode [ac-flexslider] once again is buried inside the manual and the parameters to control can only be found within its help-section. Because it shows your recent posts I chose to write about it here nevertheless.
The widget however is ok to use and the slider can be operated with swipes.
After all I think this plugin is to hard to use for clients.
all tested plugins overview

conclusion
My recomendation is to use Responsive-Slider. It is the easiest of the usable sliders and still intuitive and doesn’t consume a lot of resources. It’s design can be altered with theme-css.
If you want more than one slider inside your webspace have a look at Meteor Slider.
If you prefer to have a more intuitive way for creating a slider, you will have to live with more payload for your mobile users. None of the feature-rich plugins supports delivering more than one resolution within your slider – at least the images are scaled to screen-width.